Colyseus, an uncomplicated library for multiplayer games
A couple of weeks ago we released our latest game, Mini Pool. It has been a success and Colyseus.io has contributed a lot to achieving this. Our programmers had less stress dealing with server issues and could concentrate on developing game play.

We considered to code the server side directly with node and websockets. It isn’t an incredible amount of work but why reinvent the wheel? Colyseus is above all easy to understand and implement. It takes care of the rooms creation, matching and player’s disconnection handling. One of the strengths of this framework is how it manages the room state. Basically we create a custom data structure for the room state and every time those data are changed by the server all clients are informed and act correspondingly. This feature means less messages and less code in the server side.
For example the state object of the Room in the server side has a field called “currentTurn”. If the server logic change its value both clients are notified that the turn has changed without having to broadcast manually a message.

Due to performance reasons the physics engine is implemented in the client side. However the server is authoritative, each turn it validates balls positions and makes sure that both clients are synchronized and positions are consistent.
Another interesting feature of Colyseus is that is coded in TypeScript which is precisely the language we use in the client side.
Colyseus is open source, the project is well maintained and has a forum where usually all doubts are solved in matter of hours.
Porting games to HTML5
Do you have an old and successful game that you’d like to port to HML5? Let’s talk!
Our studio has already worked developing exclusive games for many clients from the game industry, like Miniclip or Spil Games, but also from other ambits, like Adesso, a talent recruiting agency. While we enjoy developing original concepts, there are times when clients already have a great game, but it was originally coded for a specific environment. What we offer is to port these successful games to HTML5. Games that were downloadable for PC, or just playable from smartphones, now can be adapted to HTML5, with all of its advantages.
The main advantage of having a game ported to HTML5 is its ubiquity. The games can be played on all kinds of devices directly from a browser. It doesn’t matter if it’s a desktop, a mobile device or a smart TV. If you decide to have it in Google Play or the App Store too we can wrap it so that you can publish it there.
In most cases your game will just need to be re-coded in JavaScript. Than means less costs versus developing a brand new game. Basically because you can recycle existing art and a pre-stablished gameplay. Occasionally some changes may be required in the controls to support touch screens.
Here an example of a game we’ve ported:
Hotel Solitaire is owned by GameHouse. It worked very well for years and that’s why they wanted to squeeze a bit more their IP. Originally it was coded in Java. We used the existing graphic and audio set to produce a game that works well on desktop and mobile devices.
Besides game ports, another way of producing games with a tight budget is re-skinning, but that’s a complete different option we covered on this blog entry.
Multiplayer HTML5 games tools

WebSockets are the most popular technology for developing multiplayer HTML5 games. They allow bidirectional communications between clients and server using a single socket TCP.
We code our multiplayer HTML5 games in Javascript, both the client and the server side. More specifically, we use a game engine called phaser.io for the client and Node.js in the server.
There are several options for working with WebSockets. The most common and simple is Socket.io. We implemented sockets.io on our first projects. However, due to the increasing complexity and demands of our current projects we decided to change to SocketCluster.
Why we love doing HTML5 multiplayer games using SocketCluster
SocketCluster is an open source framework optimized to run with Kubernetes (K8s). It’s the base for our multiplayer development for the following reasons:
- Because it’s faster and more versatile than socket.io. SocketCluster uses µwebsockets (coded in C++) and offers pub/sub.
- Highly reliable.
- Supports custom codecs during transmission to increase data exchange speed.
- It’s easy to scale. Vertically using multiple cores of the CPU of a single host and horizontally with several servers. It doesn’t require Redis to share the state between processes.
For all of you looking for an introduction to SocketCluster we recommend this complete example of an Agar.io game type:
MultiPlayer game example using Phaser on GitHub.
Finally, here a very useful comparison of the main modules implementing WebSockets:
ReSkinning: customizable and cheap games
While some of our clients want to produce their own taylor-made games, they’re not always familiar with the actual costs of producing a game from scratch. Depending on the client needs it could be faster and cheaper reSkinning an existing game. Read more
Advergaming case study: Heroes of Java
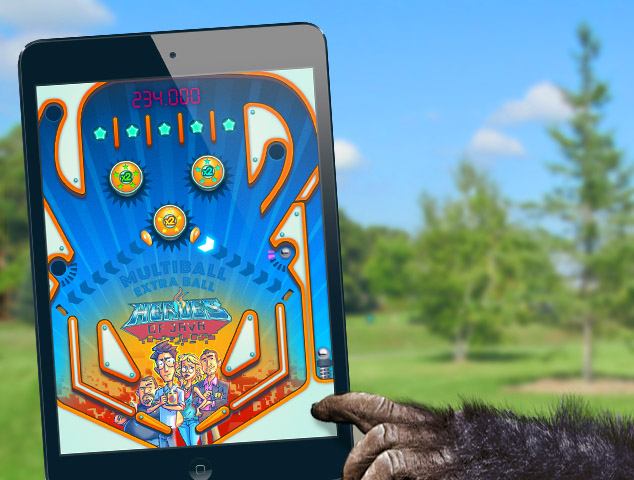
One of our last published games is a great example of advergaming’s potential. We would like to take this opportunity to speak about our project and introduce a topic we’ll be glad to cover in the future.
Some people might consider this game as a plain example of advergaming. At first sight you could think that Adesso is looking for some visibility in the field of games by publishing this game. But it’s not just that. For Adesso it’s not simply a playable banner but a tool. In fact we may consider we are in front of a Serious Game.
If you haven’t read the entry of Heroes of Java in our portfolio here’s the story behind the game.

Damm! How good is the gorilla playing pinball. But he needs to improve his Java skills though…
Advergaming success case study
First things first: let’s introduce our client. Adesso is a german IT recruiting company. In other words, Adesso helps their clients to find the professional programmers they need.
Newcomer players are introduced to a regular pinball table. They play their first shot as they would normally do. And then an overlay new screen appears with a quiz about Java (the script language, not the island!). With every ball they lose in the game, they are asked a new question. If they answer correctly, they’ll be rewarded with an extra ball, and so, savvier players will be able to play more balls in the long run. As players lose their last ball, they are offered to register their details in exchange of participating in the raffle of a 3D printer.
 As the programmer starts thinking about code, the whole world fades away. […] He will probably miss his stop.
As the programmer starts thinking about code, the whole world fades away. […] He will probably miss his stop.
Our game then sends the player’s info along with his answers, and they are registered in Adesso’s database. Instead of making the job candidates fill and send an old-fashioned CV, Adesso now has access to a qualitative register. They have tools to judge beforehand the knowledge of the candidates, which means having less filters in the candidate interview process. In the end, it’s all about improving efficiency.
We should make clear that it’s not like Adesso is fishing programmers in the open sea by releasing the game in the general market. The game will be distributed in the proper niche environment, but that’s just a complete different story.
An ideal scenario for HTML5 technology
We’ve mentioned about how Adesso improved their efficiency on the overall recruiting process, but there’s another aspect where efficiency shines. Instead of using a native platform to build the project, the choice of HTML5 allows to run the game on mobile devices but also on computer browsers. Although this is not the case, the game could even be wrapped to be uploaded as a native app in the Appstore or Google Play. So all in all, the choice of HTML5 was the perfect option to build the game and get the maximum ubiquity, with no need of external plug-ins. The game is accessible for a really wide audience and it’s been coded just once. No extra ports, no further development costs.
I hope you found interesting this post. Take care!

